این سال بیش از هر سال دیگر شاید یک سال درخشان در طراحی سایت است. ، گام های بزرگی به سمت بلوغ در این زمینه برداشته شده است. بیایید نگاهی بیاندازیم به برخی از چیزهایی که برای آینده طراحی وب به عنوان یک صنعت انتظار می رود.
راه حل هایی برای مشکل برش در طراحی سایت
 هر کسی که چند سال طراحی سایت انجام داده است ، بدون شک با مشکل فاصله بین طراحی و توسعه اولیه مواجه شده است. طراحان در ابزارهایی مثل فتوشاپ یا اسکچ زندگی می کنند، و توسعه دهندگان در ویرایشگرهای متنی زندگی می کنند.
هر کسی که چند سال طراحی سایت انجام داده است ، بدون شک با مشکل فاصله بین طراحی و توسعه اولیه مواجه شده است. طراحان در ابزارهایی مثل فتوشاپ یا اسکچ زندگی می کنند، و توسعه دهندگان در ویرایشگرهای متنی زندگی می کنند.
برای حل این مشکل رایج تلاش های بسیاری انجام گرفته است، از جمله: SiteGrinder، Dreamweaver،و اخیراAdobe Muse.
همه این راه حل ها مشکلات خود را دارند و به طور گسترده به کار نرفتند. در اکثر موارد، توسعه دهندگان اولیه به روش های قدیمی خود پایبندند، و طراحان در حال حرکت بیشتر به درون مرورگرها برای بستن این فاصله هستند. با این حال، ابزارهای بسیاری برای بستن این شکاف نیزدر حال ظهورند. ابزاری مانند Macaw در آستانه ارائه، مسیر پایان دادن به شکاف طراحی و توسعه اولیه را کوتاه نموده است.
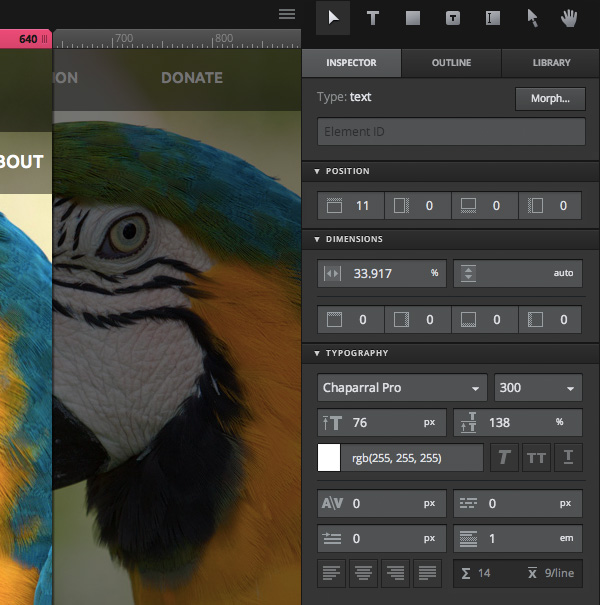
این ابزار تا حد زیادی از این واقعیت استفاده می کند که روند طراحی وب سایت رنگهای مسطح را با با بافت بسیار کم و عناصر قابل پیش بینی تکراری تطبیق می دهد. این عناصر به مراتب پیچیدگی کمتری از تصویر با عناصر رابط سنگین که چند سال پیش وجود داشت، دارد، پس این یک مرحله نخست در معرفی ابزاری خودکار و سازمان یافته،برای کدهای مفهومی است.
آنچه شما هنوز نمی ببینید: جاوا اسکریپت خودکار
شما یک اجرای جاوا اسکریپت خوب برای چیزی فراتر از ویدجت های عمومی قابل تنظیم نمی بینید. دلیل اصلی این امر این است که HTML و CSS هردو زبان اخباری هستند. در حالی که جاوا اسکریپت یک زبان برنامه نویسی است.
PNGها با گرافیک بسیار کمتر
مرورگرها جدیدترین استانداردها را کسب می کنند، تلفن ها سریعتر، صفحه نمایش ها بطورغیر قابل پیش بینی ، و طراحی ها به مسطح شدن(flat) ادامه می دهند، ما یک کاهش قابل توجه در تعداد تصاویر گرافیکی مورد استفاده در یک سایت می بینیم. عناصر UI بیشتر و بیشتر با تکیه بر CSS ادامه خواهند داد و برای چیزهایی که نمی توان صرفا با CSS انجام داد، SVG به کار می رود البته به جز عکاسی، زیرا عکس های بزرگ همچنان نیاز به فضای طراحی بیشتر دارند به طوریکه طراحان تکیه بیشتر بر روی محتوای گرافیکی تصاویر شفاف کار می کنند.
به طور جدی، SVG
با نمونه هایی زیبا همه جا ظاهر می شود، SVG به عنوان هدف نخست است. ما می توانیم انتظار دیدن ابزارهای دردسترس بیشتری برای ایجاد نمونه اولیه بدون زحمت زیاد را داشته باشیم. ChartJSو همچنین ابزارهای آموزشی که پتانسیل و قدرت SVG را به مردمی که قبلا انگیزه ای برای کشف SVG نداشته اند را نشان می دهد.
استقبال از Flexbox
اگر چه تنظیمات flexbox هنوز غیر استاندارد است ولی حمایت نسبتا خوبی بین مرورگرها کسب کرده است.استقبال گسترده ای از flexbox صورت گرفته(به دلایل نامعلوم)، اما به اعتقاد ما امسال فشار جهت پذیرش بیشتر وجود خواهد داشت.
آنچه شما هنوز نخواهید دید: پذیرش کامل srcset
شما پذیرش کامل تصویر از راه شبکیه چشم را هنوز نمی بینید. اگر چه وبکیت(webkit) کاملا srcset را اجرا کرده است، توسعه دهندگان در حال حل این مشکل از راه کم کردن کارایی یا تقویت آن هستند. در حالی که srcset برای بسیاری از توسعه دهندگان در نهایت لازم خواهد بود، برای حل مشکل با ذخیره کردن تصاویر بزرگتر در کیفیت های پایین تر ادامه خواهند داد.
طرح های ویدیویی بیش از حد
زمانی که parallax موضوع داغ بود را به یاد می آورید؟ هر کس شروع به استفاده از آن در راه های جدید و هیجان انگیز برای تعریف کردن داستان و افزایش تجربه کاربران نمود. شما می توانید انتظار داشته باشید که مردم به طور گسترده ویدئو را به عنوان یک عنصر طراحی بپذیرند (به عنوان مثال، به عنوان یک پس زمینه) و به عنوان چیزی بیش از تجربه یک نمایش"تئاتر" که با یوتیوب دیده می شود.
این برنامه برای یک مدت طولانی کاربرد داشت (حتی برای برداشت هایی ساخته شده در قالب فلش)، اما با فعالیت های تبلیغاتی تا همین اواخرنیز به محبوبیت نرسید. اما چالش جالبی ، به خصوص در باره سایز ویدئو و فشرده سازی ایجاد شد.
انیمیشن سازی آیکون های پاسخگو
با این که انیمیشن قطعا چیز جدیدی نیست، لوگو و آیکون ها با عناصر متحرک در حال افزایش محبوبیت هستند. انیمیشن SVG را می توان با CSS انجام داد، و پروژه هایی مثل Iconic ، که بیش از 6 بار هدف خود را در کیک استارتر(kickstarter) عرضه کرده اند، و همچنین تلاش های آزاد مانند Climacons، اعتبار یک روش جدید در طراحی براساس تجربه کاربر ان انیمیشن را نشان می دهد.
بهینه سازی آسان تر موبایل
پاسخگو بودن " به وضوح در طراحی وب سایت غالب ترین شیوه است. بدون توجه به اینکه شما چگونه نیاز رو به افزایش برای تکنولوژی طرح ها و کدها را برآورده می سازید، کاربران همچنان به حرکت به سمت امکانات بیشتر در محیط های بیشتر ادامه می دهند. ولی بهینه سازی موبایل یک تعهد بی اهمیت بوده است. ساخت کدها هرچه کوچکتر، ساخت رسانه های قابل نمایش، دستیابی به اندازه فریم بالا، استفاده از ذخایر و بسیاری از ملاحظات دیگر را سرمایه گذاری قابل توجهی می طلبد.
در سال 2014، بسیاری از framework ها به طور کامل روش اولیه طراحی برای موبایل را پذیرفتند، و موانع ایجاد سایت هایی با کارایی بالا، رشداین فن آوری را کاهش داد . کتابخانه کد Hammer.js، Zepto.js، Animate.css، و بسیاری دیگر پیشگام این امر بودند. همانطور که ما قبلا در باره استقبال از HTML5 تجربه کردیم، امیدواریم که به یک استقبال گسترده دراین صنعت از بهترین شیوه ها برای بهینه سازی برای موبایل که فراتر از نوشتن ساده CSS باشد دست یابیم.
ترجمه شده از سایت tuts plus
تگها : طراحی سایت , طراحی وب , طراحي وب سايت , آموزش طراحی سایت , طراحي سایت , طراحی وبسایت , طراحي وب سایت

